The new Version is more web centric than any version before, but it's not a web tool. VisionX 5 still supports Desktop application creation.
- Default Stylesheet
All new applications will contain an empty application.css. This file could be used to add custom HTLM5 application styles.
- New CSS Editor (Web settings)
The new CSS editor makes it possible to change the style of the application directly within VisionX. The Editor supports Search/Replace/Goto line. It's also supported to reload the application in the browser. Simply test your style changes immediately.

CSS Editor
It supports syntax highlighting and auto completion. Read more...
- New default Theme for HTML5
Newly created applications will use the new default theme "valo" as standard theme. It's possible to change the theme in web settings wizard.
- Additional Themes
VisionX 5 is shipped with following themes: Standard, Valo, Valo (small), Mobile
- Navigation
The page navigation is now enabled by default. It support Back/Forward Browser navigation for the application.
- New Tabset navigation
It's also possible to enable tabset navigation. This feature enables Back/Forward navigation for tab sheets. This feature is disabled by default. It can be found in the web settings.
- Favicon
It wasn't easy to change the favicon for your application because it is stored in different locations. VisionX 5 solves this problem because it's possible to change the favicon directly in VisionX.

Favicon support
It's also possible to use the favicon as icon for desktop applications. VisionX will extract the image directly from the favicon.
- New GUI element: Menu Button
The Menu Button is a simple button which shows a popup menu if you click the button. The component itself also supports a default action, but this is a new feature of JVx' UIPopupMenuButton. The component is available in the elements area.

Menu Button
- New Web Elements
The web elements is a new element area. The elements are preconfigured components like an Insert Button. This Button simply inserts a new record in a table. This web elements will work for desktop applications as well, but are often used in web applications.

Web Elements
- New web element: Table Menu Button
The Table Menu Button is a Menu Button with preconfigured menu items like Delete, Export. It's also possible to add custom menu items via menu customizer.

Table Menu Button Items
- Menubar Image
It's now possible to configure the web menus independent of the desktop menu. Every screen has a menu icon and a toolbar icon. The menu icon will be used for the menubar and the toolbar icon for the toolbar in Desktop applications.
The HTML5 application has different layout modes. The standard, the corporation and the legacy mode. The standard mode shows the menu in a sidebar on the left or right of the browser frame. This sidebar was used as toolbar in versions before VisionX 5. If you did configure a toolbar image, the screen was shown as image in the toolbar of your Desktop application and in the sidebar of your HTML5 application. It wasn't possible to configure an image, only, for the HTML5 sidebar. This feature is now available in the menu settings wizard.

Web Menubar
The toolbar image will be used for the toolbar in the corporation mode, as usual.
- New Edit Panel Customizer
The Edit Panel now supports a Navigation mode: Single click, Double click and No navigation.

Customizer
It's also possible to morp an Edit Panel into a Tabset, a simple Panel or a Group Panel.
- All/No columns
It's now possible to show/hide all columns of a table via customizer. It wasn't nice to click through e.g. 50 columns. Now it's easy to show only 2 columns of e.g. 50 columns.

Show/Hide all
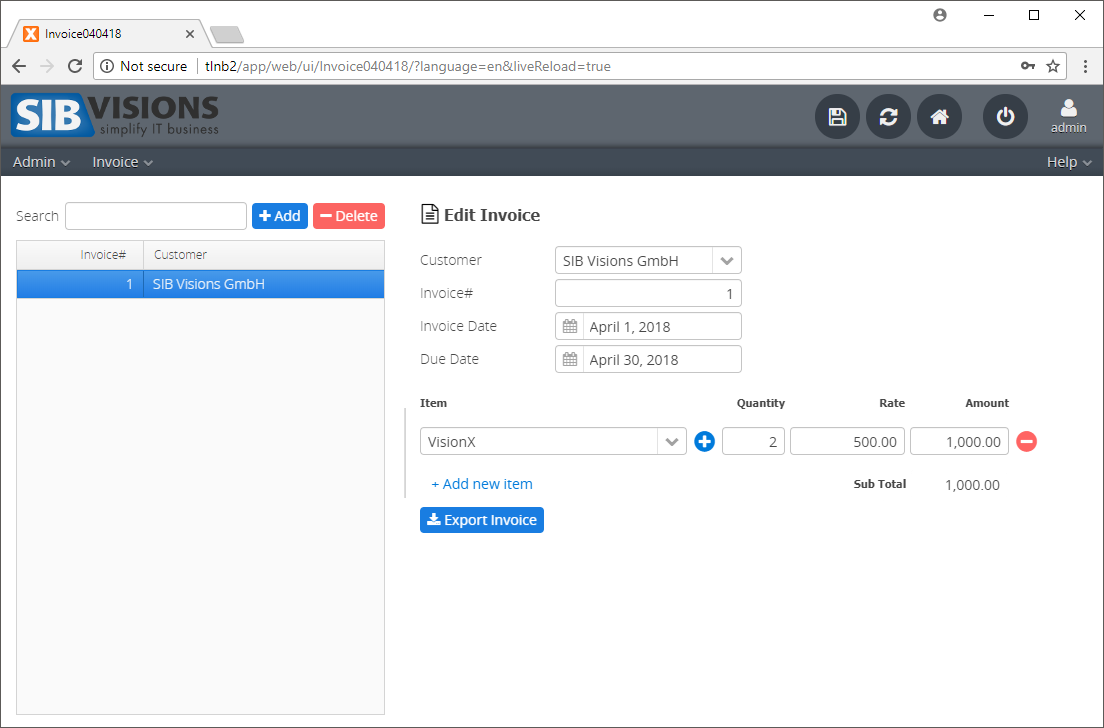
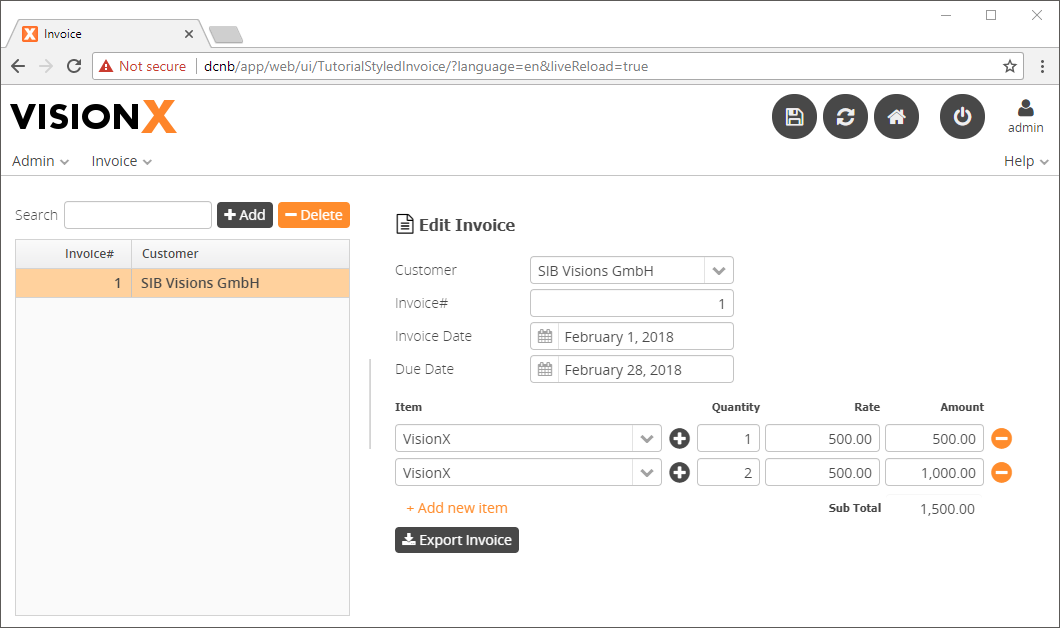
- Default image mapping for HTML5
It was possible to map desktop images for e.g. HTML5. It's better to use simple/flat images in web applications compared to desktop applications. The web style should be or is different to standard desktops.
With VisionX 5, we did the default mapping for you and a standard web application will show different standard images.

Image mapping
Same application, no changes necessary. Only some image mappings!
- FontAwesome support
JVx has FontAwesome support for a while, but this feature wasn't integrated in VisionX. The new image chooser supports FontAwesome.

FontAwesome
- Custom image libraries
It's now supported to extend VisionX with custom image libraries. We have different commercial AddOns in our Solution store.

Image library AddOns
The libraries will extend the image chooser.

Extended Image chooser
It's also possible to integrate your own offline image libraries.
- New tutorials
We have new tutorials and new Tutorial Applications in our Store.
- New Edit Panel features
The integrated edit panel has new features like Tab Navigation by Buttons. The edit dialog now has OK and Cancel. It supports single our double click navigation.
- Server actions and DB functions
Our action editor now supports (Oracle) database function calls and server-side function calls.

Server Actions
- Better Action Code Editor
The source code editor now supports syntax highlighting and code folding.

Action Code Editor
- New Button options
It's now possible to change the button border behaviour.

Button options
- New Search Options
The search field now supports Contains and Starts with.

Search options
- Better HTML5 default styling
We improved the Split Panels and fixed some problems with focus.

HTML5 Styling
The split handle is now small.
- Vaadin 8
Our HTML5 GUI is now based on Vaadin 8.1 instead of Vaadin 7. With Vaadin 8, the UI is faster and supports all modern AddOns from the Vaadin Directory.
We offer a Vaadin AddOn for VisionX to integrate AddOns from the directory.
- New HTML5 layouting mechanism
We rewrote the layout mechanism of our HTML5 UI because our Form Layout didn't support all available features. Now it's possible to overlap elements or to work with Anchors directly. The new layout mechanism can be disabled if necessary. In this case, the old mechanism will be used.
- Documentation
The online documentation is now available.

Documentation
- Library updates
JVx changes, VaadinUI changes
VisionX 5 still contains Applet and Webstart support, but with VisionX 6 we will remove Applet support because the technology is EOL.
The new Version of VisionX will require a new license. Simply ask your sales contact to get a new one. The download area already contains links to VisionX 5 binaries.
Please report any problems as usual and have fun with VisionX 5.
































 RSS-Feed
RSS-Feed